[Adobe Animate] 複数のオブジェクトが同一の軌道を移動するアニメーション [ループ]
こんにちは。デザイナーの萩原です。この度初めてAdobe Animateでアニメーションを制作しました。
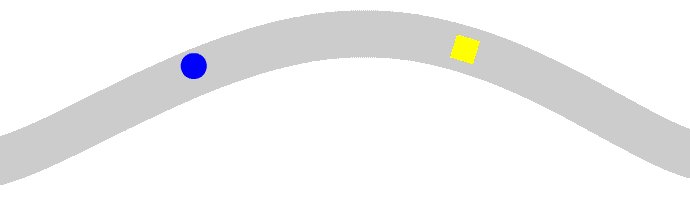
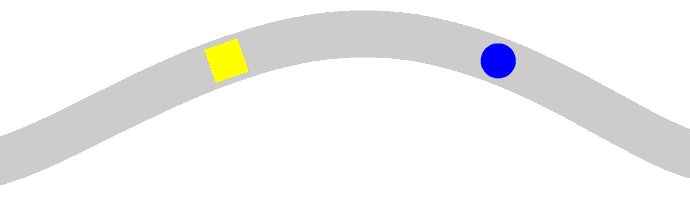
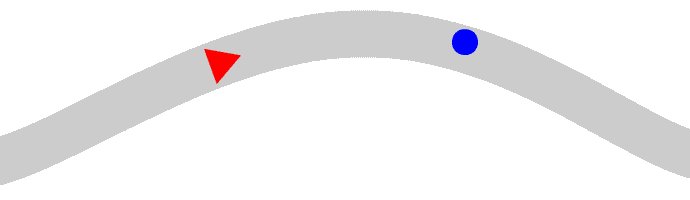
作ったのはタイトル通りこのようなアニメーションです。

複数のオブジェクトが同一の軌道を移動するループアニメーションです。
FlashもAnimateも未経験で、試行錯誤の末なんとか形になりましたのでその過程をお伝えいたします。
まずは一つ、動かしてみる
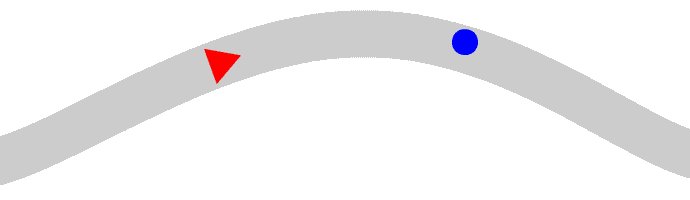
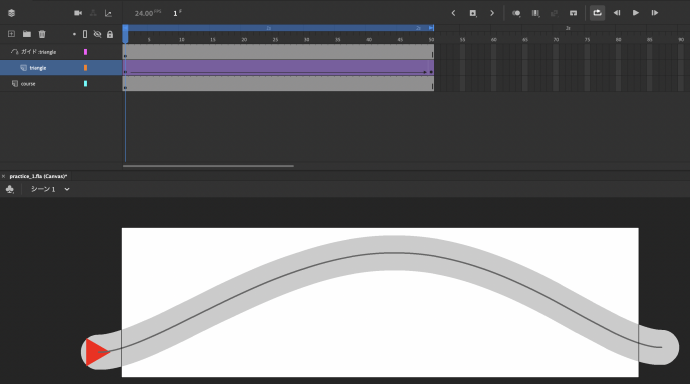
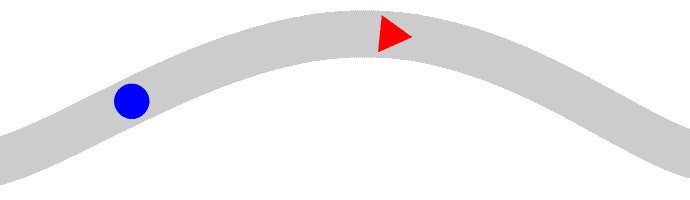
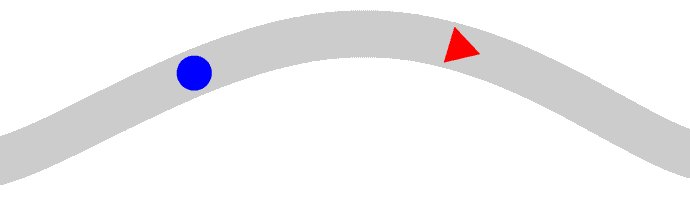
ひとまずステージにオブジェクトを配置・シンボル化、キーフレームの挿入、モーションガイドの設定などして三角[triangle]を動かしてみます。


ここまでは特に問題ないかと思います。ググればすぐ分かります。
次は3つ。ここで問題が…
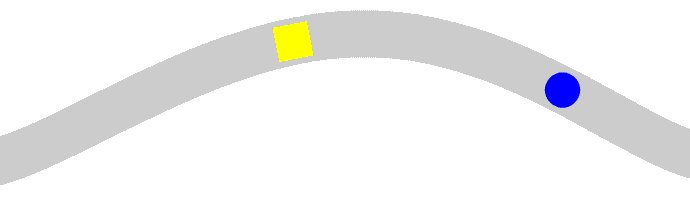
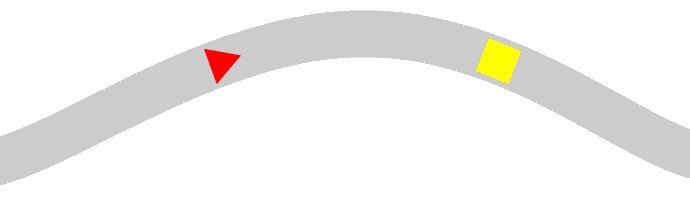
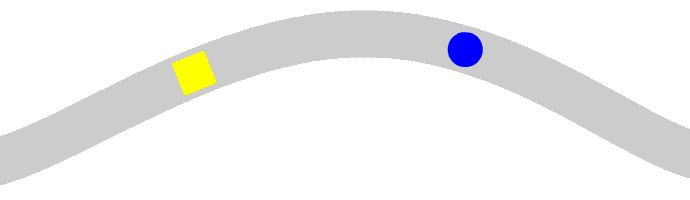
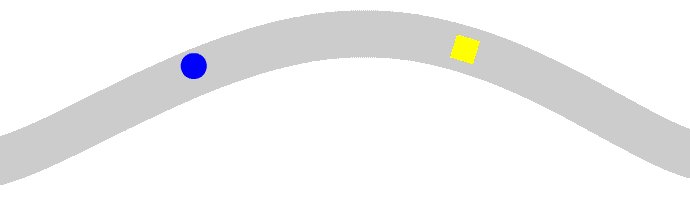
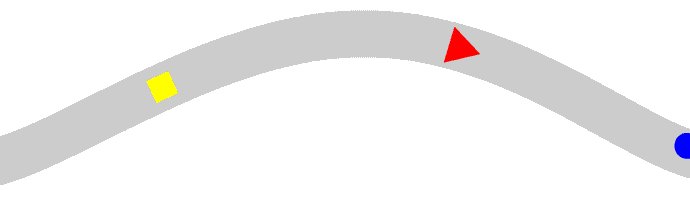
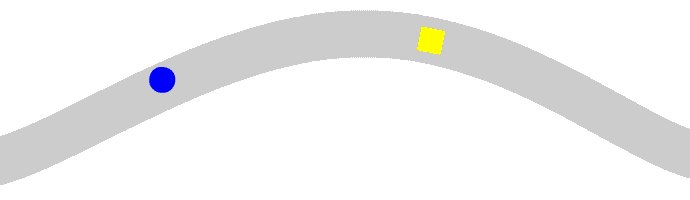
次に丸[circle]と四角[square]を追加してみます。

最初に示したように3つのオブジェクトは全て等間隔の距離で動いてほしいのですが、[square]と2回目以降に登場する[triangle]の間隔が長くなっています。(距離が遠く見えてしまいますね)
原因
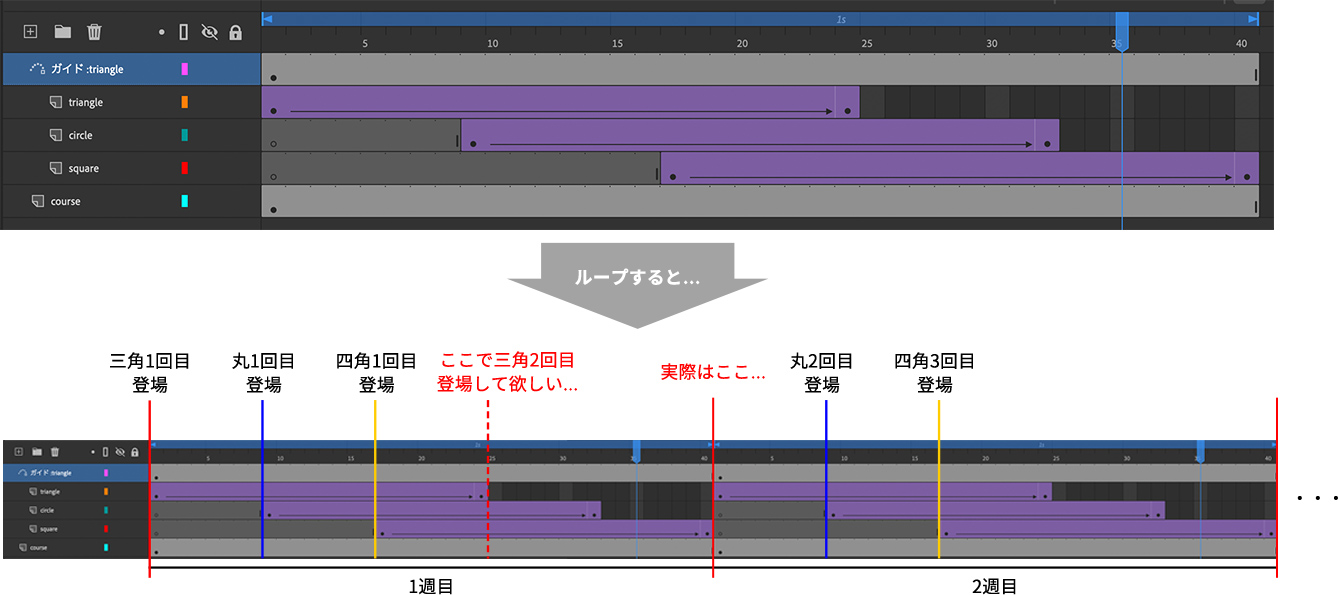
原因は以下のようなタイムラインのアニメーションをループしていることにあります。

解決策
当初この問題を解決するために以下のような方法を取りました。

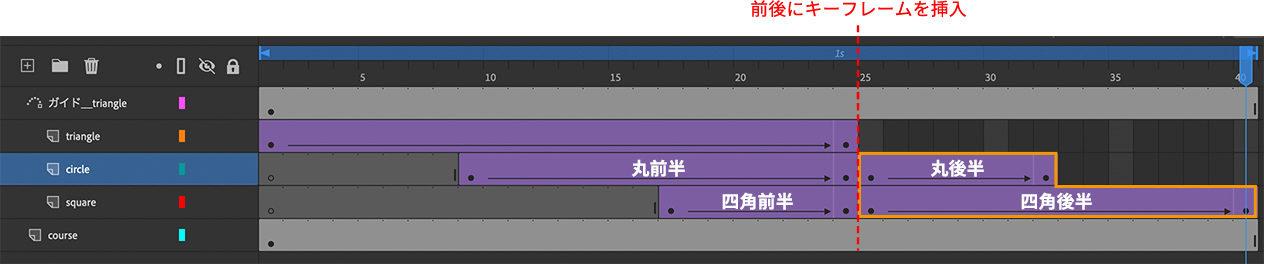
[triangle]の終わりに合わせて[circle]と[square]のタイムラインにキーフレームを挿入し分割、後半を前に持っていきます。

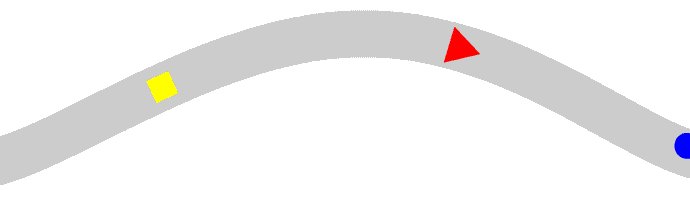
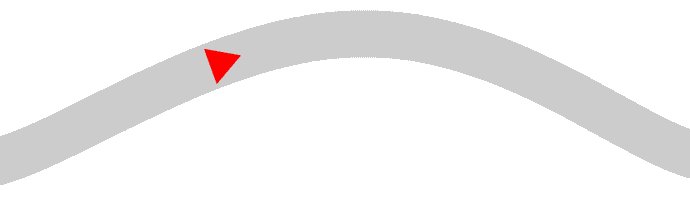
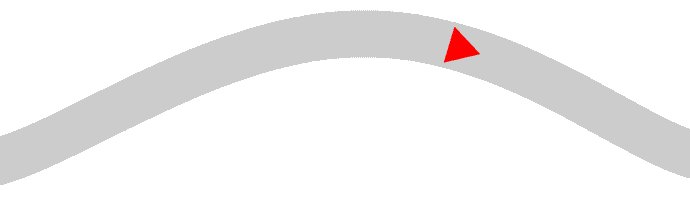
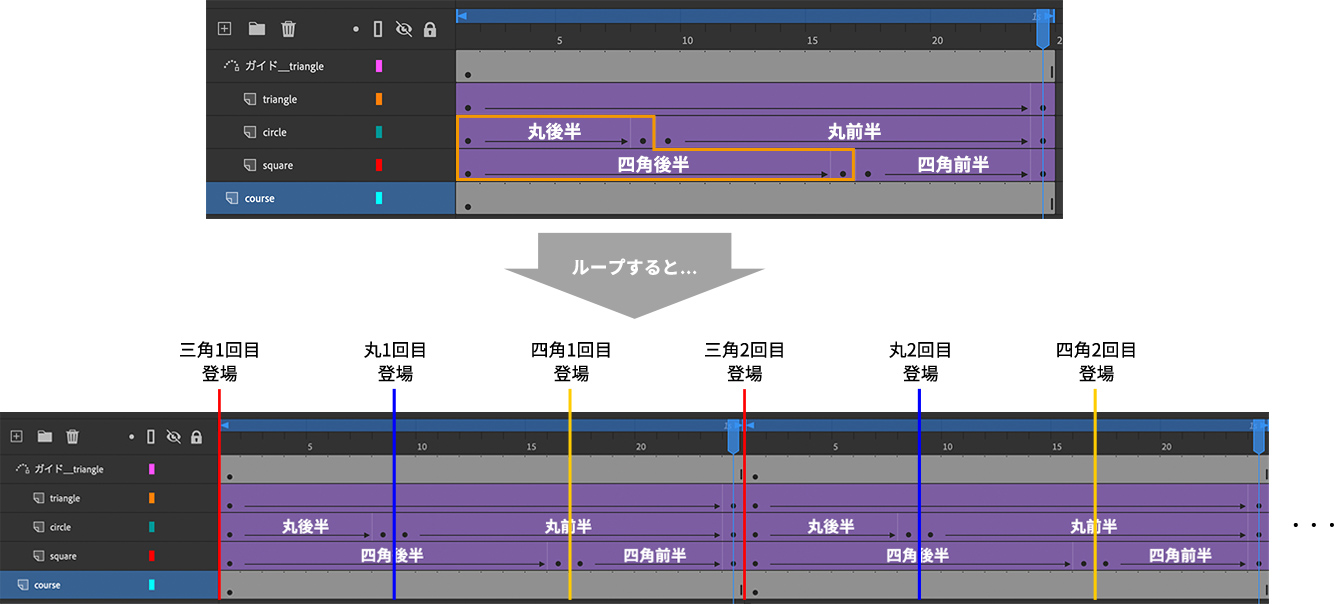
動きはこんな感じ。

等間隔にオブジェクトが登場するようになりました。
課題あり
これで解決!かと思いきや、実装してみるとループするタイミングで[circle]と[square]の動きがカクつく事がありました。(実際に制作したアニメーションはもっと高いフレームレートかつ動きがゆっくりだったのでより際立った)
これはいけない…。さらに、アニメーションの速度やオブジェクトの登場タイミングを後から変更する場合、ほぼ作り直しとなってしまい編集しやすいデータとは言い難く、これもよろしくないです。
ググっても有益な情報を得ることができず、何かないかとパネルを片っ端から開いていたら、ありました。それっぽいヤツが。

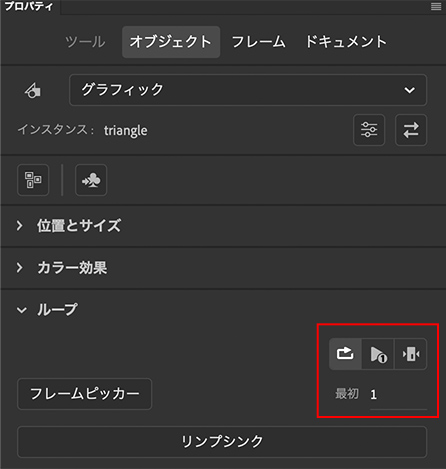
プロパティパネルのオブジェクトタブ内、ループの項目。
任意のインスタンスの開始位置を、全体のタイムラインの何フレーム目に置くか設定できるっぽい。
ここで気付いたのですが、Animateは全体のタイムラインの他に、シンボルそれぞれがタイムラインを持ちアニメーションすることができるようです。
「プロペラが回転する飛行機が飛び回っている」みたいな複雑なアニメーションを制作するのに便利そう。
シンボル、インスタンスについてはこちらで詳しく解説されています。
というわけでこの機能を活用するには、各オブジェクトのアニメーションが個別のインスタンスである必要がありそう。作り直しです。
再挑戦
ひとつ目のシンボルを作成
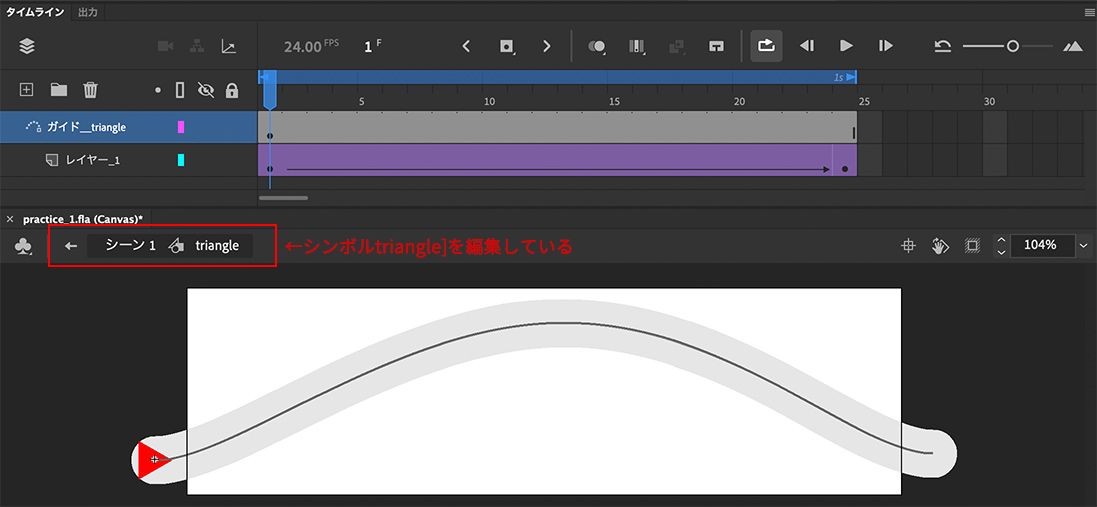
まずは三角をステージに配置、[triangle]という名前でシンボル化します。
これを選択ツールでダブルクリックすると、このシンボルを編集する画面に変わります。

ここで最初と同様に動きをつけることで、シンボル[triangle]自体に動きを持たせたことになります。
複製し残りのふたつも作成
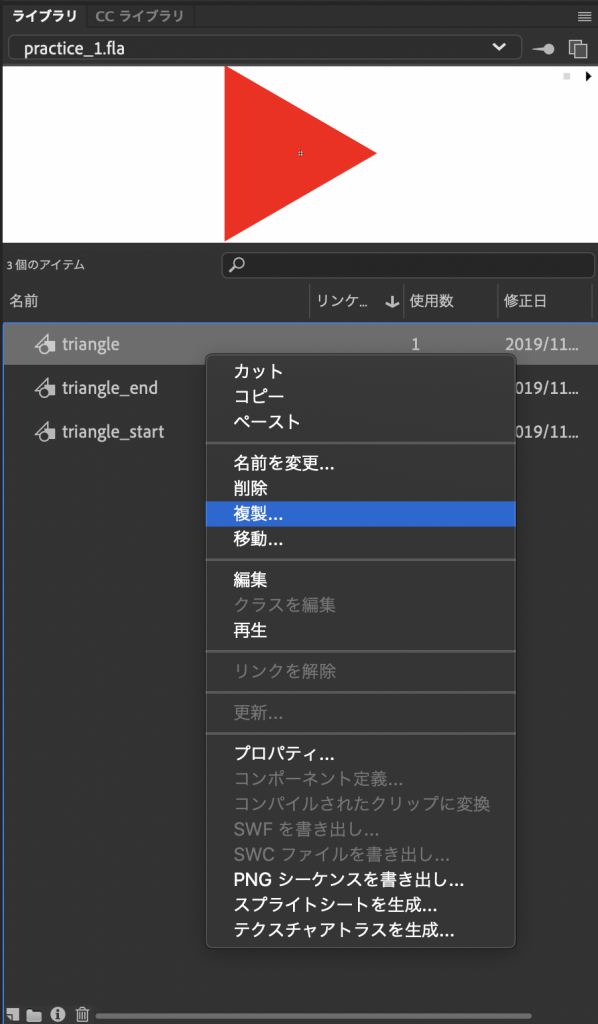
同一の軌道で動かしたいのでモーションガイドを使い回すために、ライブラリパネルからシンボル[triangle]を2つ複製し、それぞれ[circle], [square]とします。

次にライブラリ内の[circle]の左のアイコンをダブルクリックし、シンボル[circle]を編集していきます。
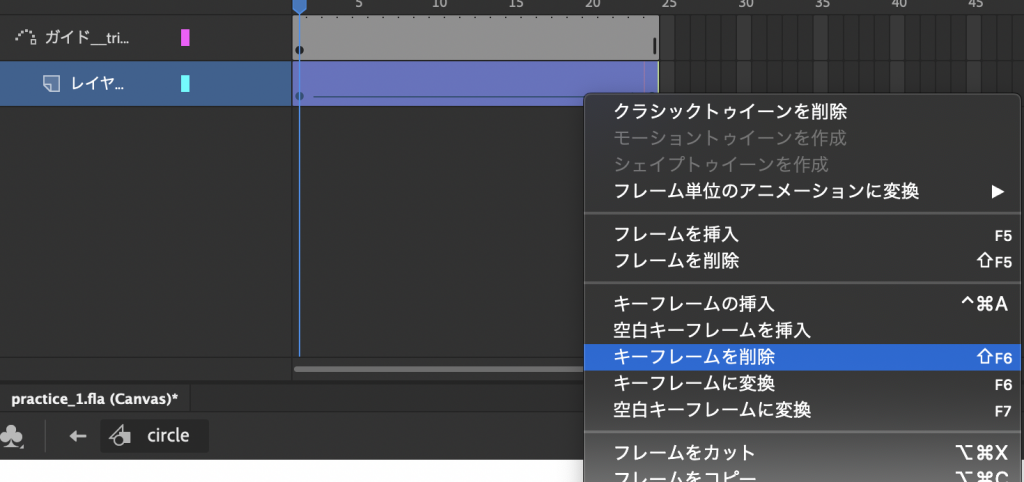
[triangle]のコピーなので、ガイドに紐づいたレイヤー内に三角が配置されたキーフレームがありますが、いらないので削除します。

ここに、丸いオブジェクトを配置しシンボル化、キーフレームの挿入などをして丸いオブジェクトが動くようにします。[square]も同様です。
動きを持ったシンボル[triangle], [circle], [square]が準備できたら、ステージが表示されているパネルの左上の矢印をクリックで戻ります。全体のステージに戻ります。

全体の3つのインスタンスを配置し、開始位置をずらす
現在は[triangle]が配置されたレイヤー(とコースの画像、ガイドのレイヤー)のみですが、レイヤーを2枚追加しそれぞれ[circle], [square]をライブラリからドラッグ&ドロップで配置します。タイムライン上で1フレーム目を選択、インスタンス[circle], [square]をインスタンス[triangle]と同じ位置に移動します。
ここで満を持して先ほどのループ開始位置の調整機能を使ってみます。
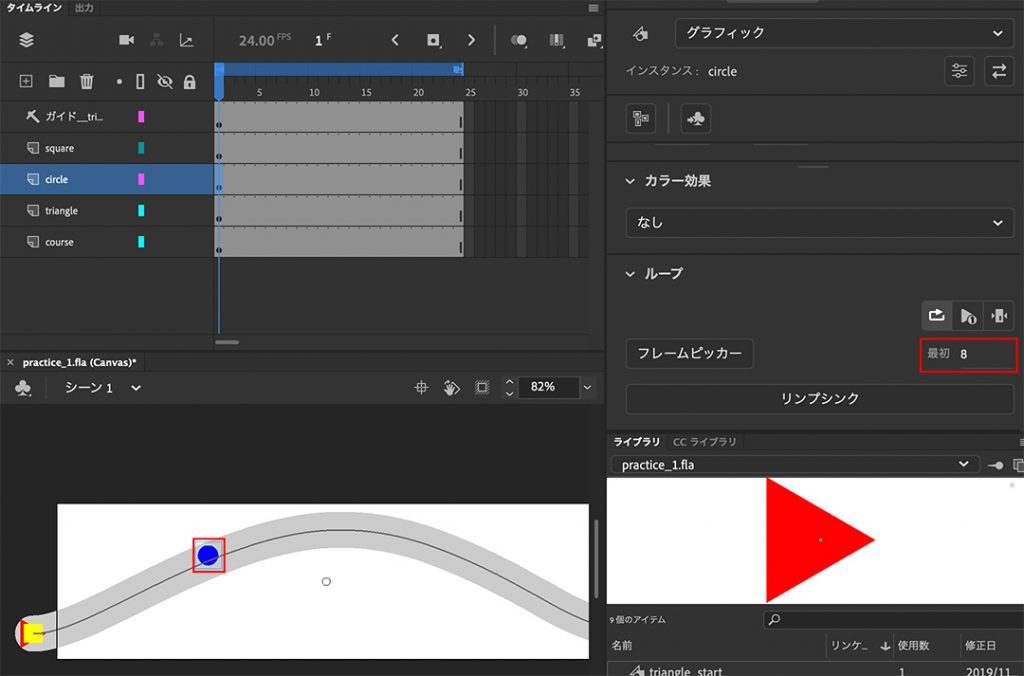
タイムラインで[circle]が配置されたフレームを選択した状態で、プロパティパネルのオブジェクトタブ内、ループの項目を確認。「最初」の横の0をこのシンボルの任意のフレーム番号に変えます。(今回24フレームの動画で、3つのオブジェクトを等間隔に動かしたいので8を入力しました。)

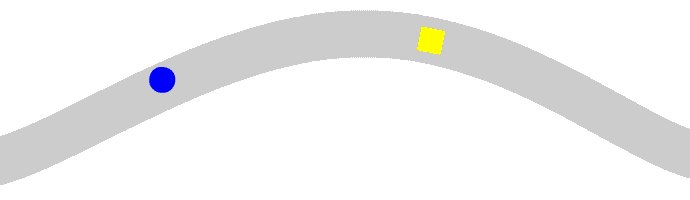
すると丸いオブジェクトが移動しました!丸がこの位置からアニメーション開始されることになります。[square]が配置されたフレームも同様に(開始位置は16フレーム目としました)。するとこんな感じ。

できた!綺麗なループをするアニメーションになりました。最初のデータに比べ、後々の編集もぐっと楽になっていると思います。
…と、ここまでもっともらしく書きましたが、もっとスマートな方法があるかもしれません。
まだまだ知らない機能があり、理解できていない概念もたくさんあるように思います。
もっと深めていきたいですね。
- hagiwara
- デザイナーです。絵も描きます。 blender初心者、勉強中。 インドア派。多趣味。
関連・おすすめ記事など

ビジネスチャンス到来! インバウンド大歓迎! 外国人に響くWEBサイト制作
Written by sayo takizawa

Written by sayo takizawa

Written by sayo takizawa

Written by sayo takizawa